how to create windows form application in c++ visual studio 2019
How-To's
Developing Windows Forms Applications in Rider 2019.1
With Rider 2019.1 EAP (and the stable release coming very soon!), we deliver another major feature right to your front door. With nearly 300 votes, the Windows Forms Designer was one of the highest voted features that got implemented for this release. Since the designer relies on and integrates with Windows-specific components, it's available only on Windows systems. We're excited to tell you more about how it works, so let's open up a Windows Forms project and dive right in!
Using the Windows Forms Designer
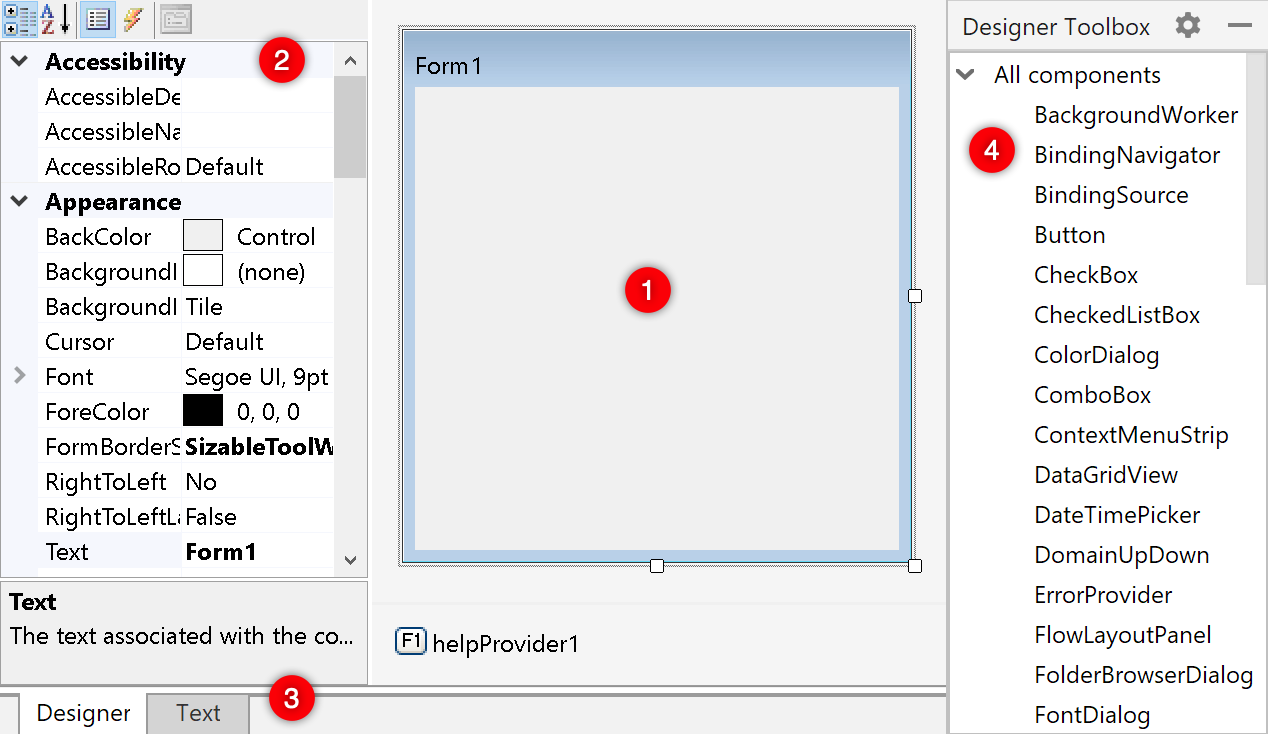
After opening (or creating) a Windows Forms project, we can open a form in the editor. This will show us the actual Designer View that displays the form or user control (1) we're working with. From the Property Grid on the left-hand side (2), we can manipulate available properties like Text, Items, and Fonts, and we can also subscribe to events for double-clicks, mouse hovers and so on. On the right-hand side, the Designer Toolbox provides a list of components that can be added to the form (4). At the bottom, we can find navigation tabs to switch between the designer view and the code behind (3):

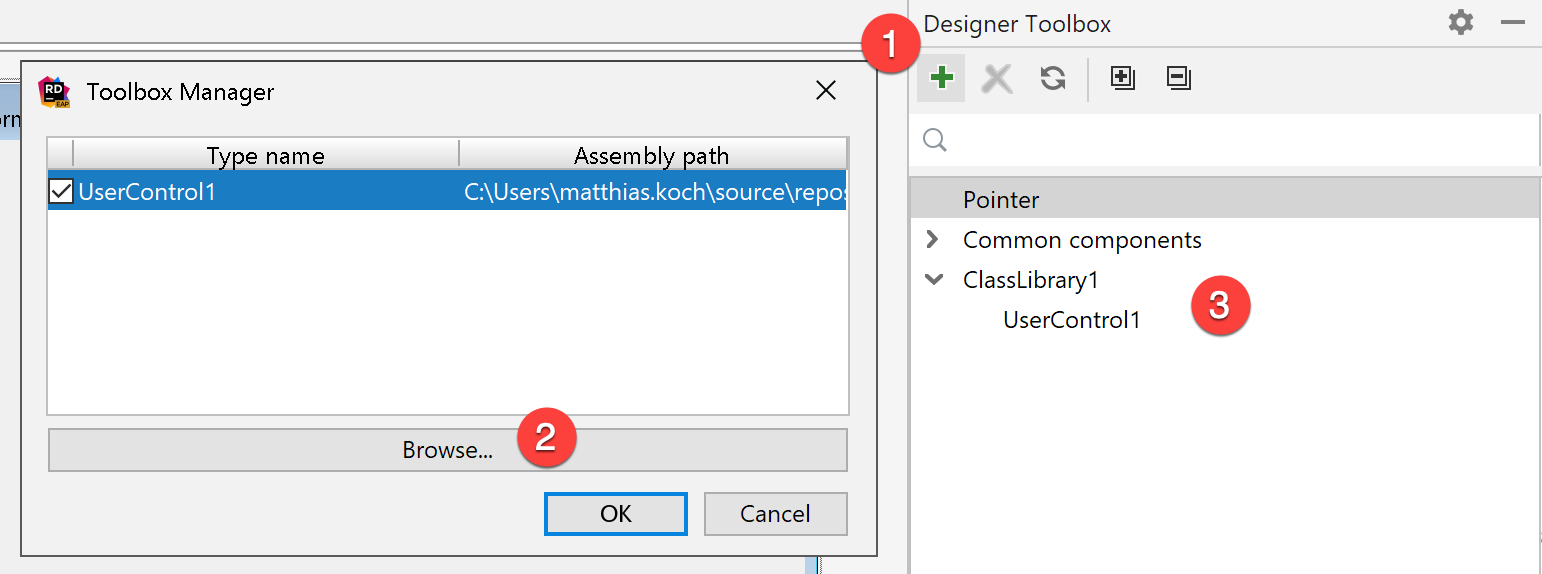
Besides framework controls, we can also add our own controls to the Designer Toolbox. After clicking on the Assembly List Configuration (1), we will find a dialog to browse for assemblies containing the controls (2). The selected controls are then listed in the Designer Toolbox list view as well (3):

Creating related projects and files
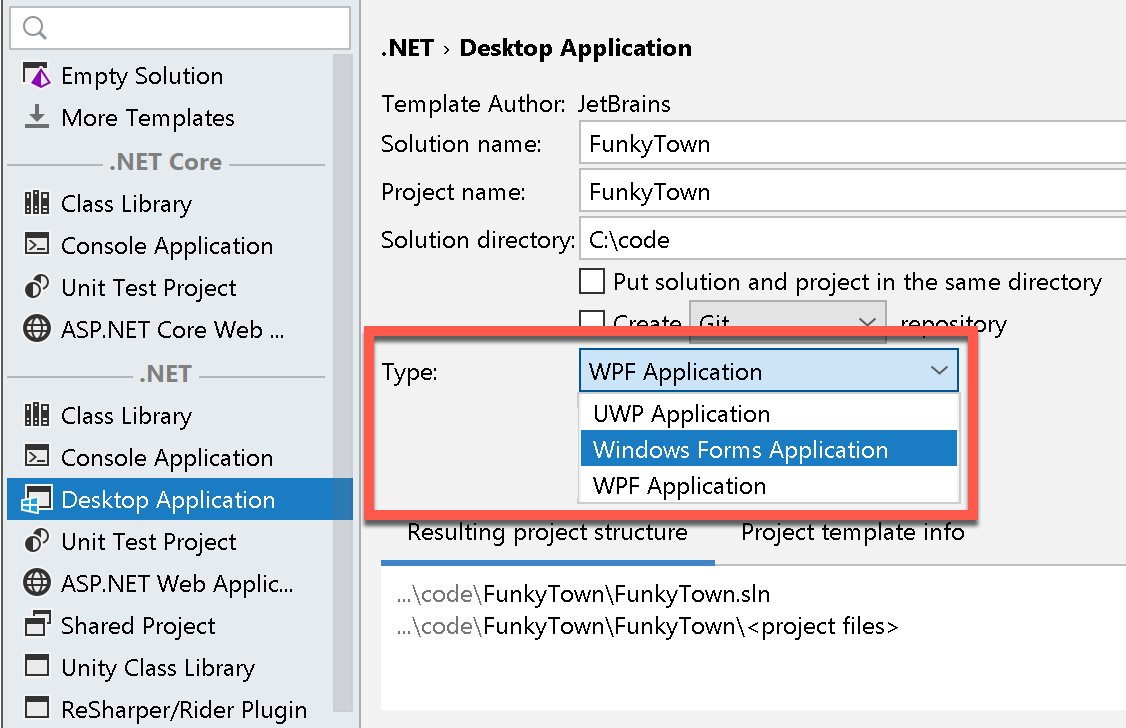
Rider also ships with project and file templates related to Windows Forms development. When creating a new project, we can now also select the new Desktop Application project template, which further allows to select between UWP, Windows Forms, and WPF as the UI technology:

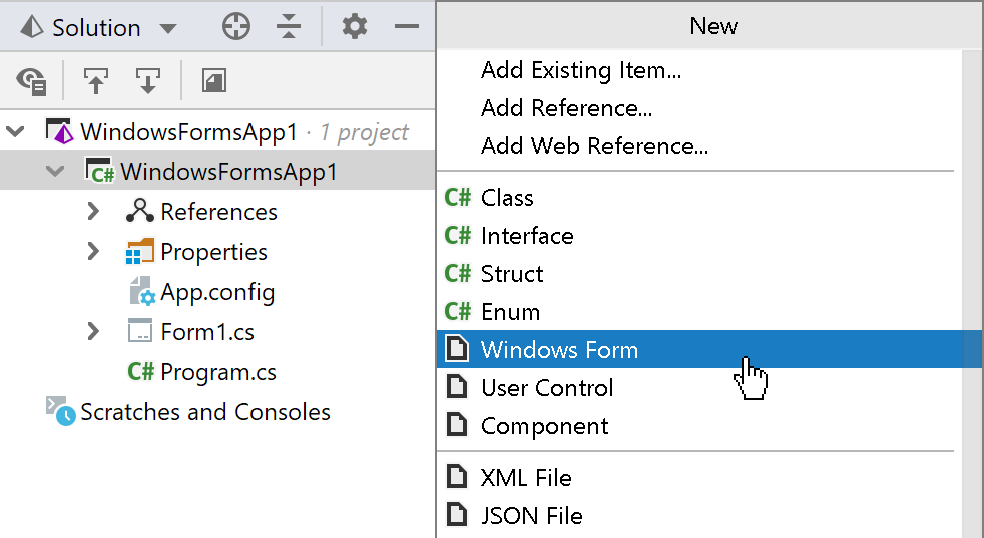
When adding a new file, the list of templates will include the Windows Form, User Control and Component file template:

Note that these templates will only appear in projects that have a reference added to System.Windows.Forms.
Error Handling when Forms are Broken
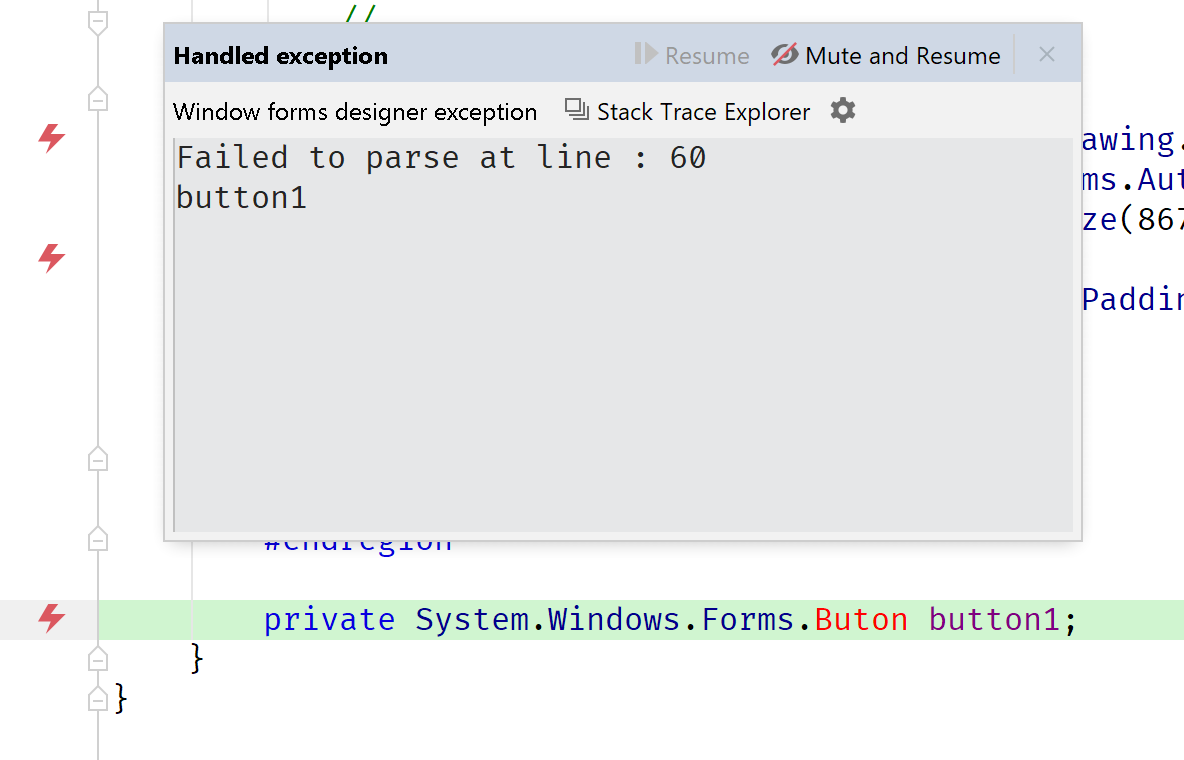
Things do not always go perfect, and if we have to manually edit our designer files, we might break our code. When loading a broken form, Rider will jump to the designer code and highlight the parts that couldn't be parsed:

One question that remains: does Rider support Windows Forms for .NET Core 3.0 preview? Not yet. We do have a tracking issue which you can subscribe to and/or add comments.
We hope this will make a lot of developers happier. As always, please don't hesitate to give us some feedback! Is there anything we can further improve? Download Rider 2019.1 EAP now and let us know your thoughts!
how to create windows form application in c++ visual studio 2019
Source: https://blog.jetbrains.com/dotnet/2019/04/26/developing-windows-forms-applications-rider-2019-1/
Posted by: eldredwoud1941.blogspot.com

0 Response to "how to create windows form application in c++ visual studio 2019"
Post a Comment