How To Draw Front And Side View For 3d Modeling

In this building design tutorial, concept artist Samantha Kung demonstrates how to contain 3D models to build in the right perspective. From silhouette thumbnails to painting in textures and small details, she uses the example of a fantasy blacksmith workshop to demonstrate the principal themes.
In this tutorial, I volition share the procedure of creating a fantasy blacksmith workshop from brainstorming to completion, also every bit some techniques of rendering unlike materials.
Brainstorming
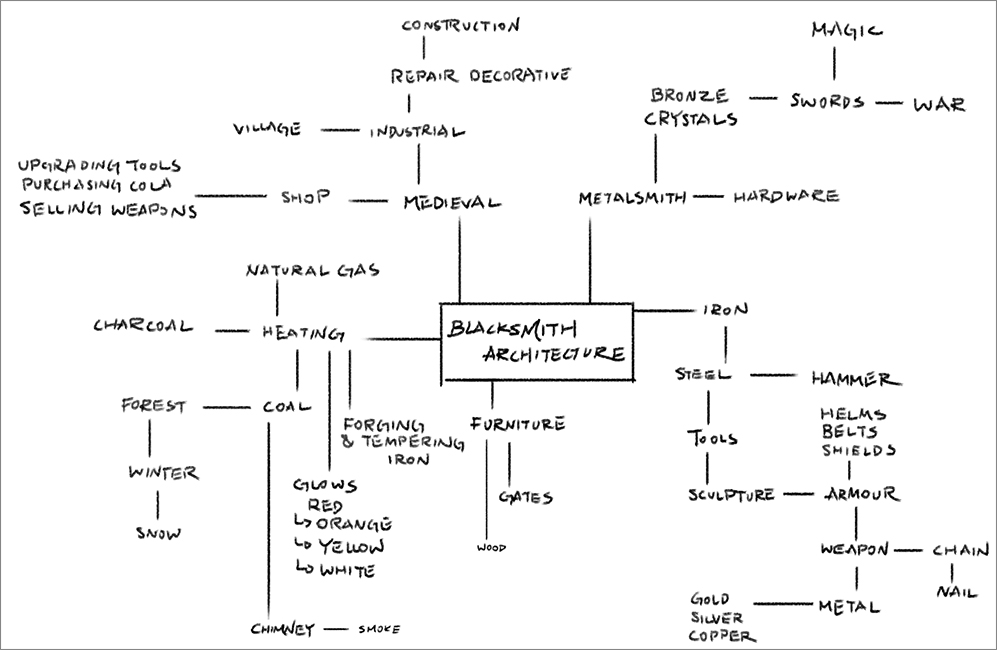
The showtime stage of any project is to exercise brainstorming and analyze the themes. Since I am going to blueprint a fantasy blacksmith workshop from the medieval period, I get-go researching the functions of a blacksmith workshop, writing keywords, and expanding the ideas outward.

References
Afterward that, I start looking for references. It is always slap-up to take your own photos and to go to real places to get a feel of the environment. However, there are no blacksmith workshops in my area, and so I collect the information and references on Google and Pinterest past typing the keywords similar "blacksmith compages." Although I'grand only designing the exterior, I too gather some interior photos to get a ameliorate understanding of how blacksmiths arrange their tools in their workspace, also every bit to analyze the architectural materials. The building is mainly constructed from concrete, brick, rock, and wood, which I will apply to my concluding design subsequently.
Silhouettes
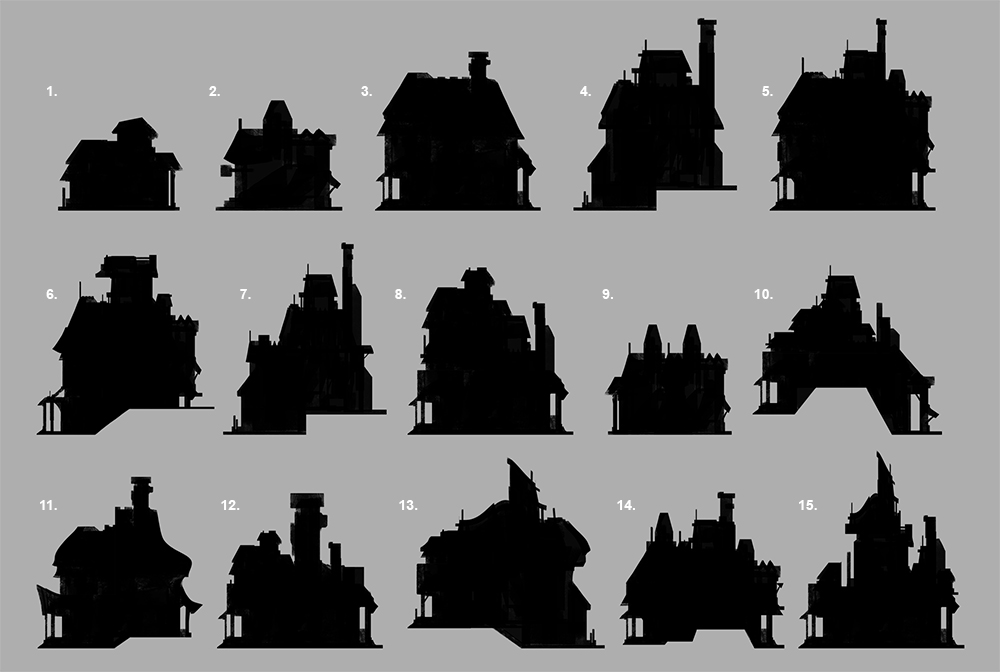
Afterwards gathering all the basic information, I so showtime sketching and creating silhouettes. While doing the sketches, I keep these things in mind:
- How many levels does the edifice have?
- Is information technology located on a steep slope or flat land?
- Form Follows Part: It is necessary to include entrance(due south), chimney(s), and roof(s).

Rough Sketches
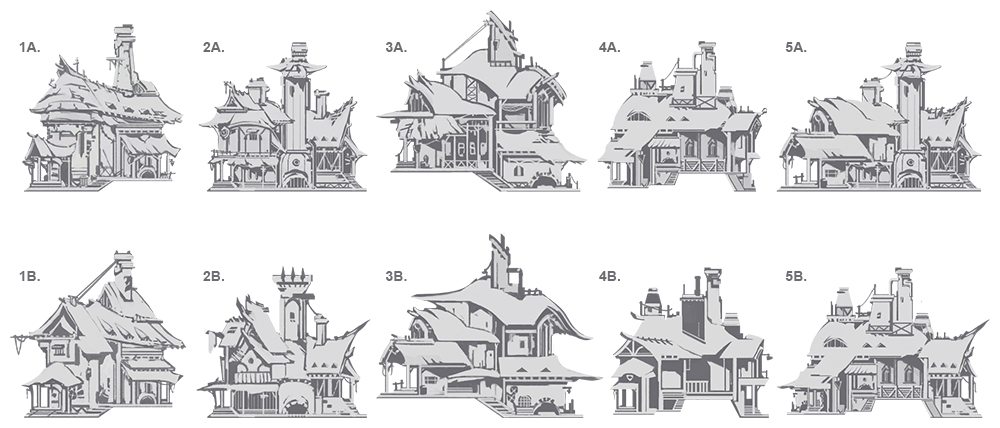
I choose 5 silhouettes from the in a higher place and add details, considering the main structure and dissimilar parts of the architecture. Although they expect flat, drawing the side views beginning can requite me a better idea of exploring the exterior design, picturing the facade of a house.

Thumbnails
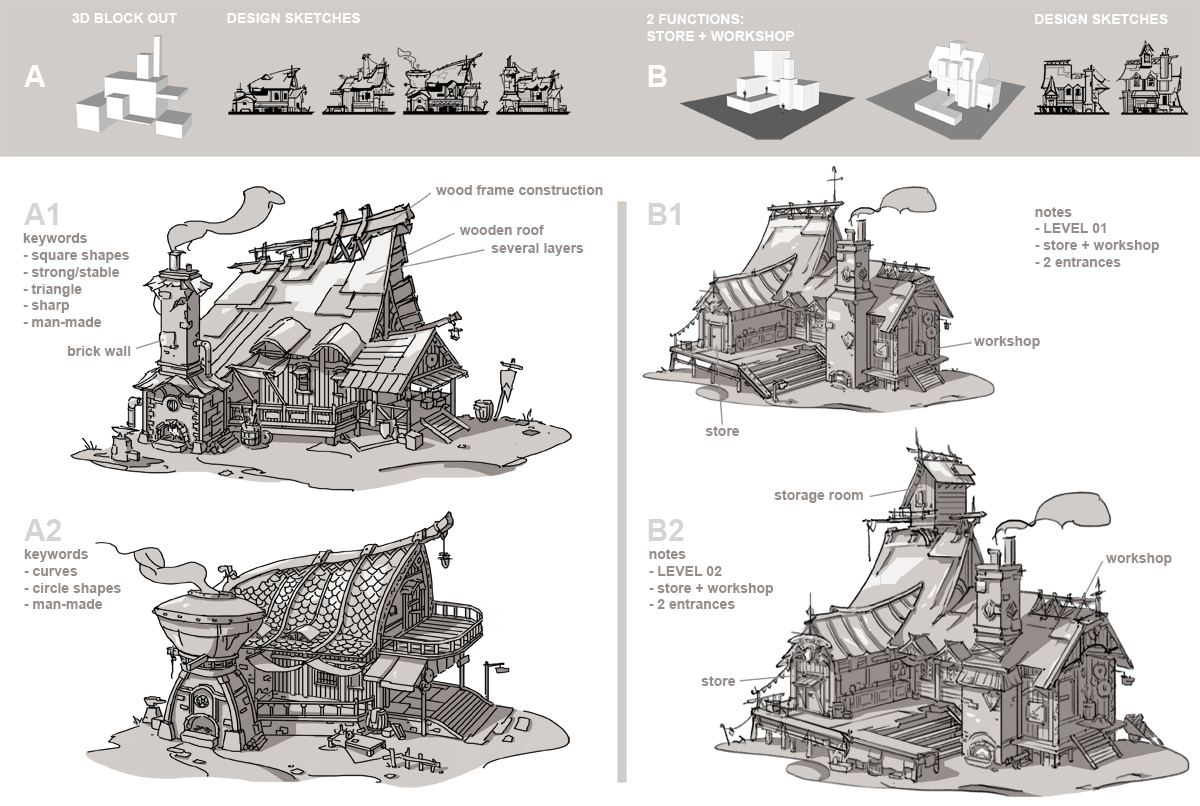
The forms and proportions are still changeable, so it is meliorate to focus on design and solve design bug at this stage. I build a simple 3D model in SketchUp to get the basic grade. Before creating thumbnails, I write down several keywords first to requite me a clear mind of the design features as well as considering the material choices. In section A, I desire the blacksmith building to look simple and have the bones features. And for department B, I add more functions: store (selling appurtenances and weapons) + workshop, adding an outdoor trading infinite.

Click to aggrandize epitome
Block-out Last Shapes
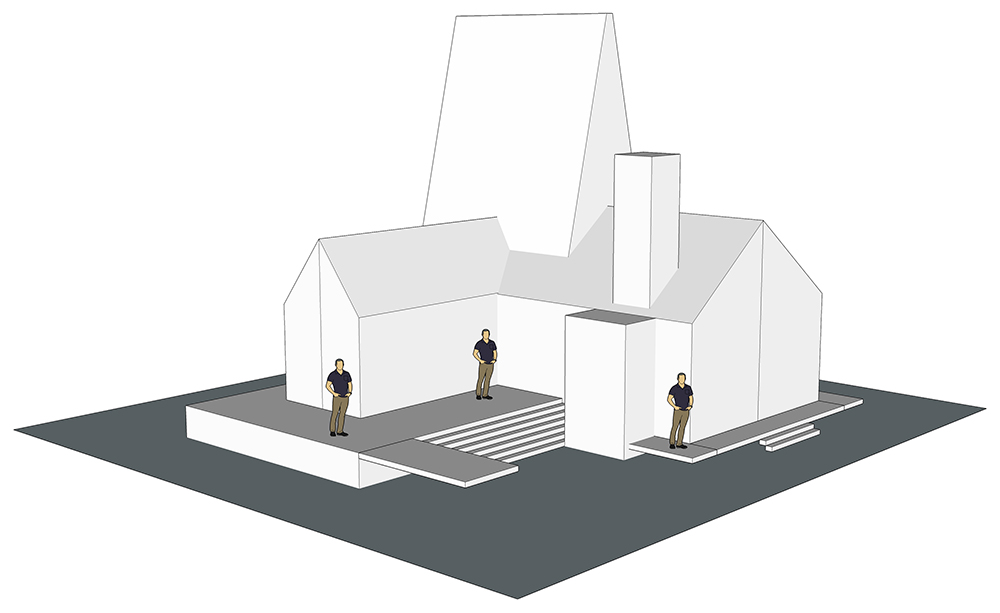
Having created the thumbnails, I moved on to the terminal design, plotting out the basic course and shape in SketchUp, importing human dummies for scale. Information technology is necessary to make sure all the objects we interact with every day are in a reasonable size.

Set Up Perspective Lines
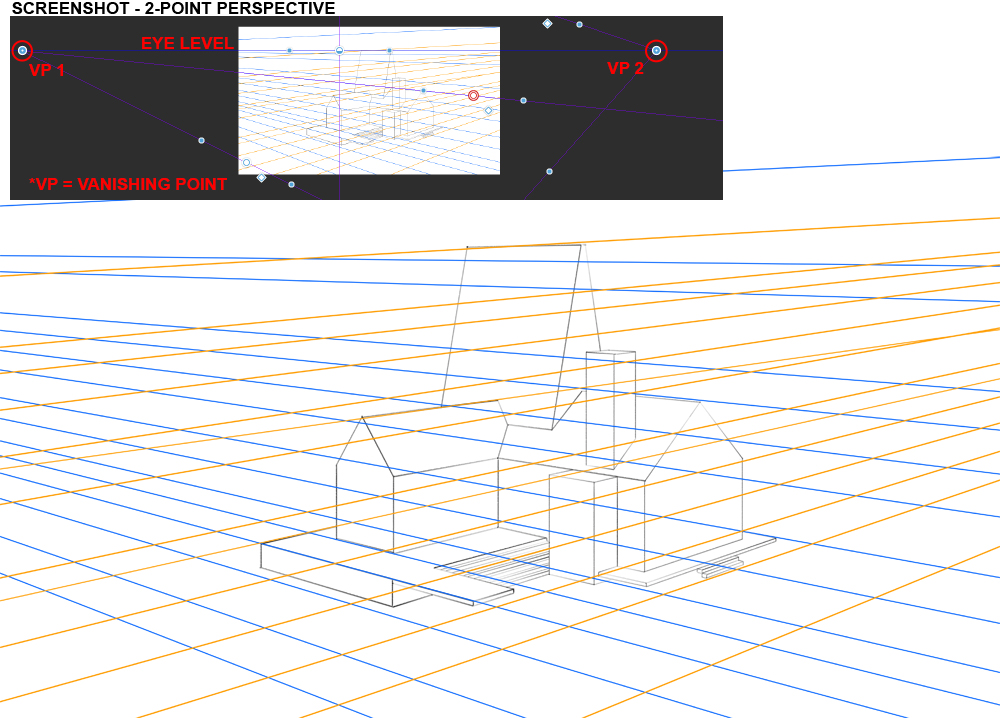
Once the 3D model is done, I set up the 2-point perspective for the next step to make sure all the details I volition describe later are in accurate perspective. Firstly, I draw a horizon line beneath eye level, so that the summit of the edifice volition be visible. Next, place the vanishing points (VP1 & VP2) on the horizon line using a pocket-sized dot. Annotation that both vanishing points are out of the canvass. The final pace is to extend the lines from each vanishing bespeak. When I've finished setting upward the perspective lines, it is time to starting time adding additional details.

Note:
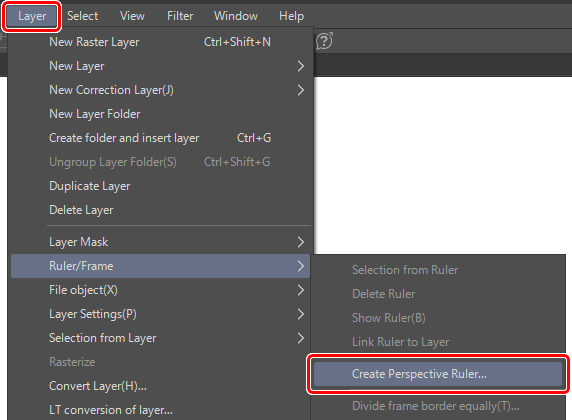
Clip Studio Pigment includes a perspective ruler tool for employ creating concept fine art and comics. You lot tin can ready the perspective ruler so that your lines automatically snap to the right perspective.
Simply become the the Layer menu > Ruler/Frame > Create Perspective Ruler to set upwardly a 2-point perspective ruler to aid your composition.

Draft Design
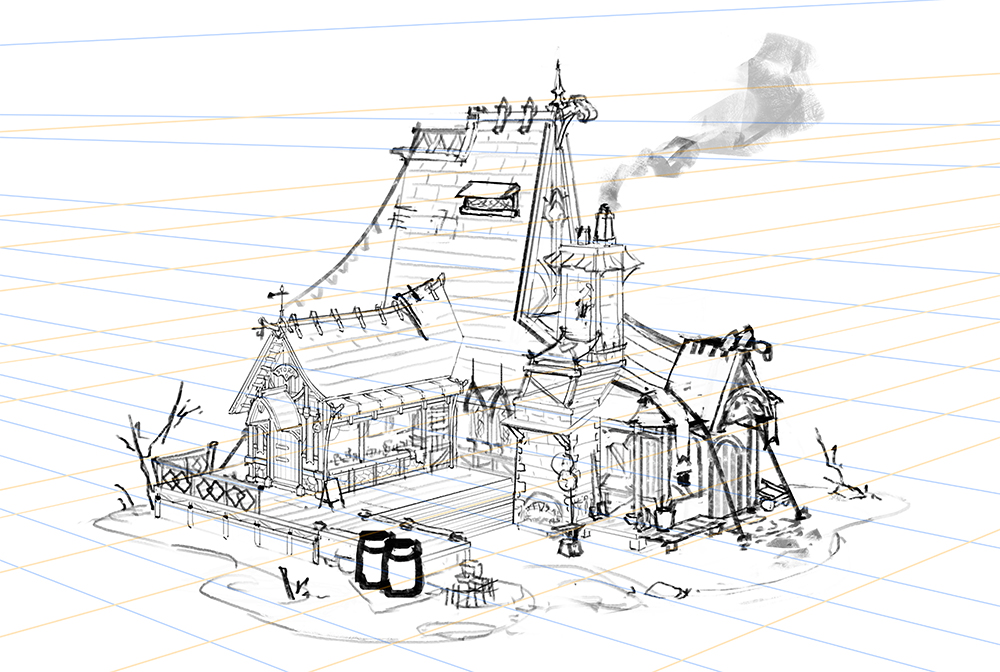
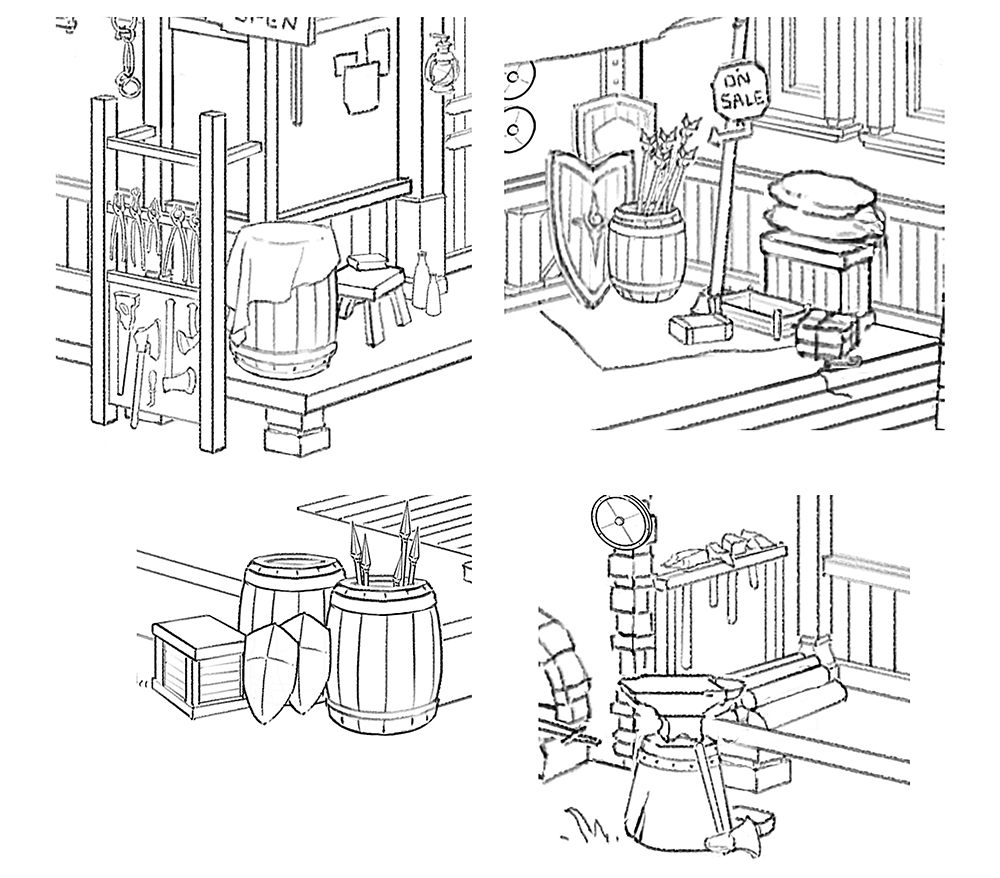
I further develop the B2 thumbnail. My idea is to create a blacksmith building that is located in a dry area and to sketch out the overall layout of how people interact in the space and go about their daily lives. Adding small details side by side to the edifice makes the design expect more complete and makes it easier to empathise the environs of where the blacksmiths work.

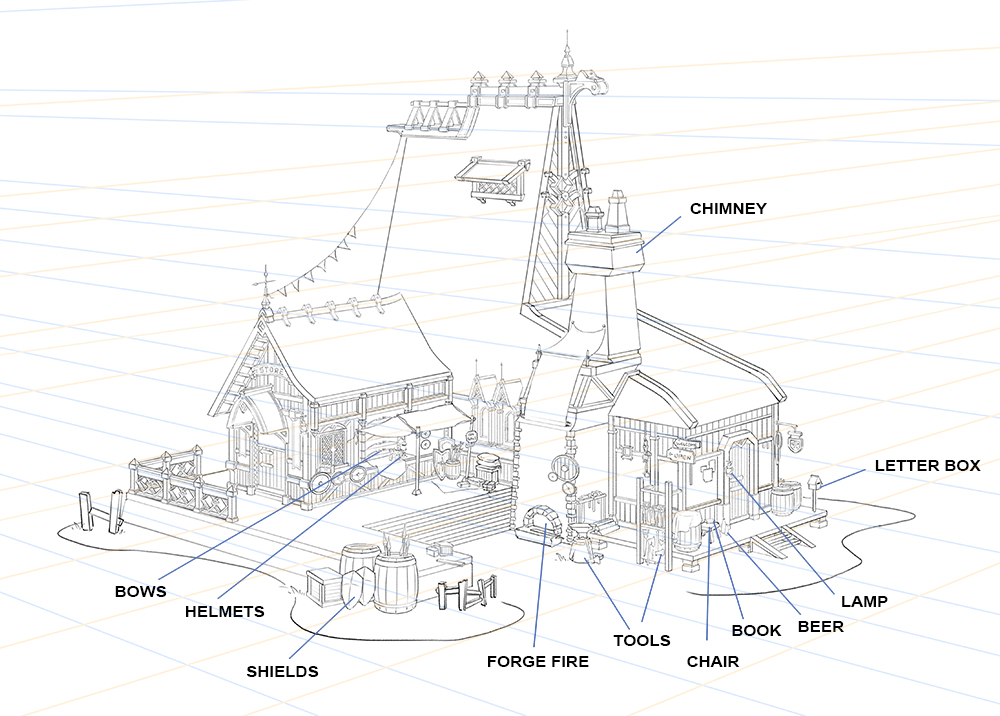
Final Lineart
Afterward sketching the draft, I finalize the line work, thinking about the architectural structure and the details of the pocket-sized objects.

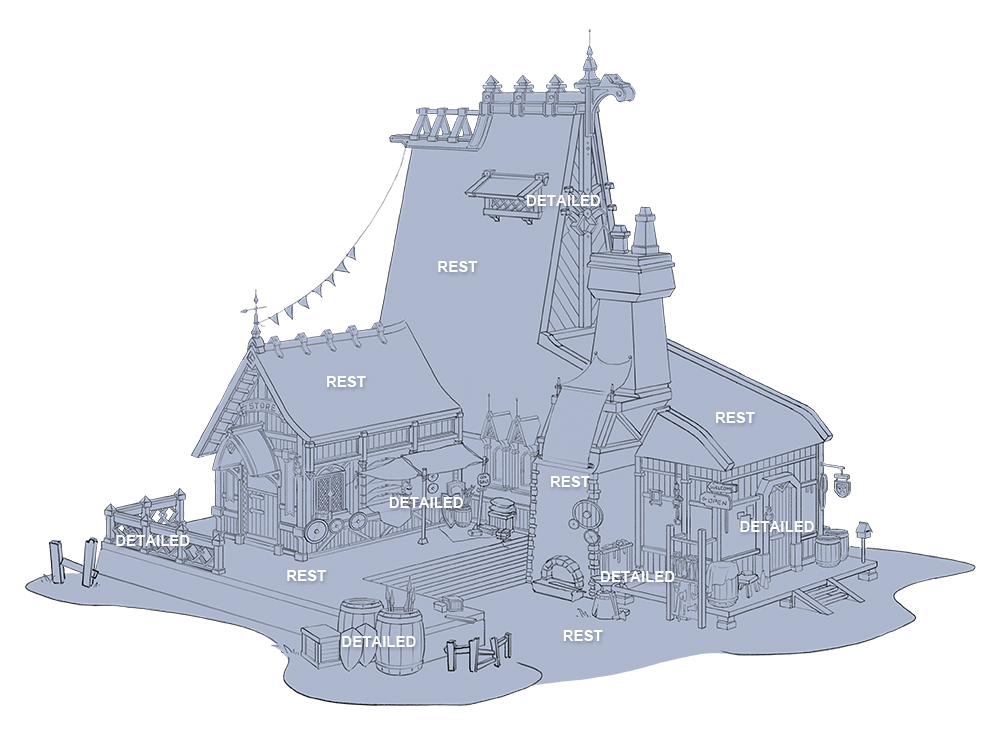
Blueprint Principles
Design principles are all about contrast and the theory of Big, Medium and Small.
1. Detailed Areas VS Rest Areas
Residuum the detailed and residuum areas in the overall design, giving the viewer's eyes places to residual.

2. Overlap / Avert Tangents
Pay attention to any overlapping edges and make information technology clear which shape is in front and which is behind.

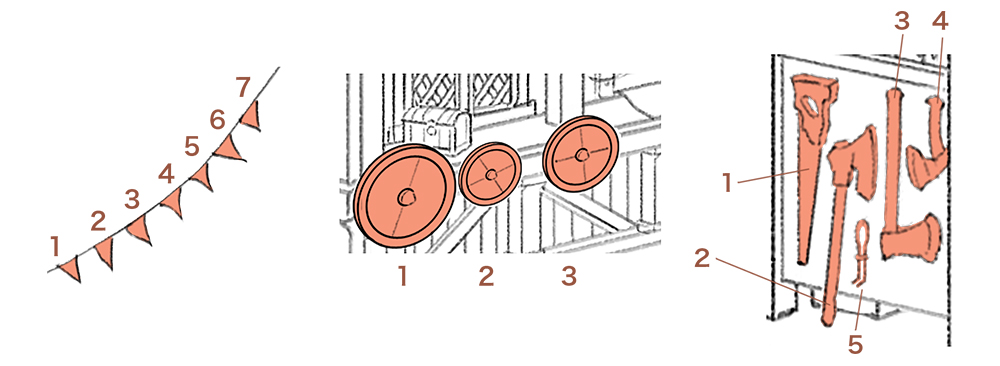
iii. Repetition
Odd numbers create visual involvement and give variety, while even numbers create symmetrical residual.

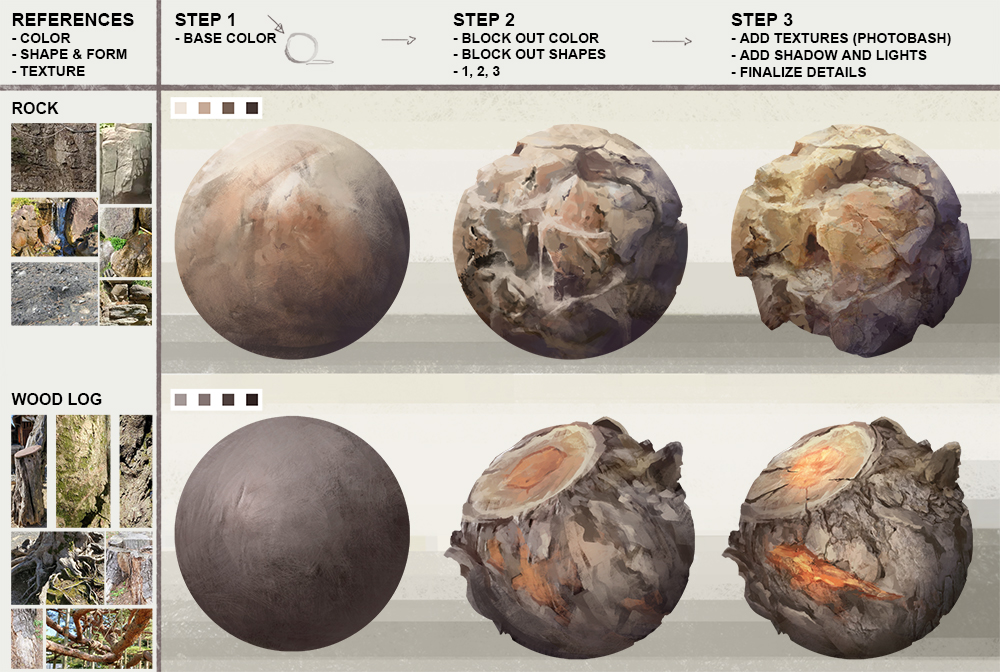
Fabric Studies
These photo references were taken past me while travelling. Studying materials helps you visualize texture and more than closely explore the differences between materials. Each material has unique surface that captures lighting differently as well. The more I understand a material, the easier information technology is to recreate information technology in the rendering process.

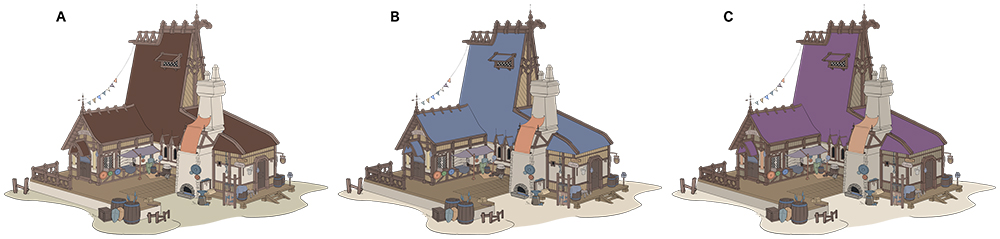
Color Sketches
I create colour sketches before moving on to rendering. For option A, everything is in the same colour value, which I find a flake boring and defective involvement, while for option C, I am not quite satisfied with the purple as the color looks also saturated. Therefore, I somewhen cull B from these 3 options every bit the blue looks most harmonious to me.

Click to expand image
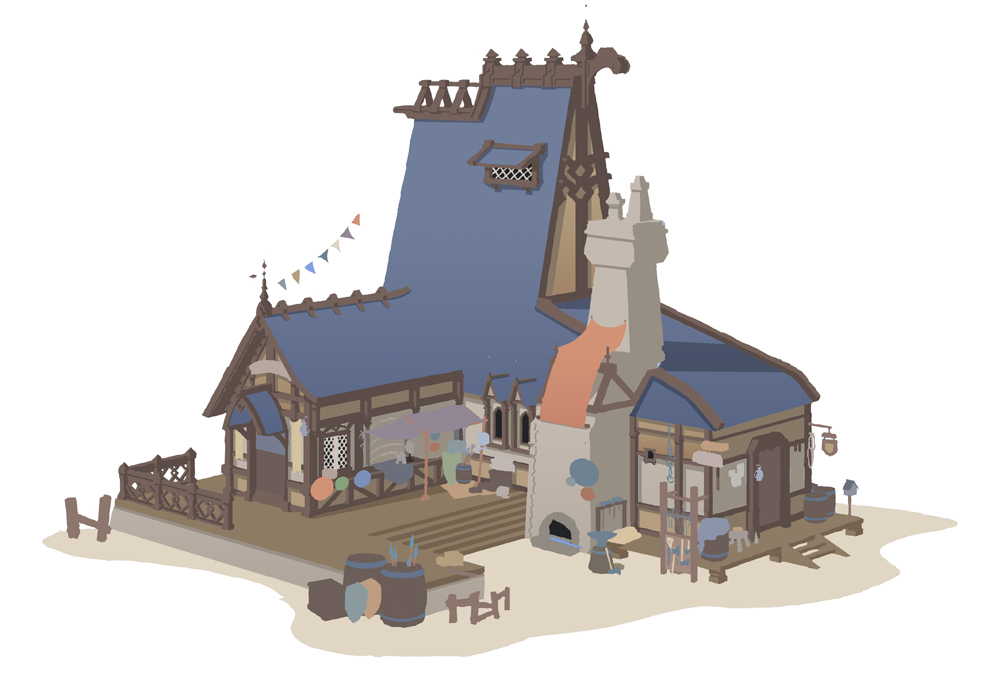
Base Color
Afterward picking the base color, I clean up the layers, separating each object into a different layer, renaming the layers as well. By doing so, the rendering afterwards on will be easier. Once I am done with the layers, I'chiliad ready to remove the lineart.

Add Shadow and Lights
At this stage, I use the eyedropper tool to choose colors in color palette, rather than using the blending modes for the shadow and lights. It is sometimes challenging to control the color with blending modes every bit it is easy to make the drawing appear muddied. Usually, I create 4 rectangles from loftier-value to low-value.
When I want to add color, I add together some blue to a hue and make sure the new colour coordinates friction match the previous one. You may await up "color value guide" if you are non sure how to choose the right colors in a color palette.

Add together textures
Next, I add textures using a mixture of photobashing (merging and painting photos into the illustration) and texture brushes. Before working on minor details, yous should wait at the drawing equally a large picture, to correct the color of the overall cartoon and use blending modes in a subtle mode.

Finalize Details
The last step is to finalize the details and add together more than surroundings, making sure the color value of all the objects in the entire cartoon fit the same environment. And so information technology'due south done!

Source: https://www.clipstudio.net/how-to-draw/archives/160064
Posted by: eldredwoud1941.blogspot.com


0 Response to "How To Draw Front And Side View For 3d Modeling"
Post a Comment